minirefresh
A Graceful HTML5 Drop-Down-Refresh Plugin.
No Dependency. High Performance. Multi Themes. Easy To Expand.
https://minirefresh.github.io
Notice
You Can Star It!
Features
No Dependency(do not depend on any library)
Multi Platform Support(Android, iOS, Browser)
Multi Themes(default, applet, taobao, drawer3d, drawerslider)
High Performance(CSS3 hardware speedup)
Good Compatibility(scroll-nested, support Vue)
Easy To Expand(by implementing the UI hooks)
Graceful API(detected by
ESlint)Documentation And Examples(Introduction, API, Tutorial)
Website
https://minirefresh.github.io/
Install
NPM
npm install minirefresh
https://www.npmjs.com/package/minirefresh
GIT
git clone git://github.com/minirefresh/minirefresh.git
https://github.com/minirefresh/minirefresh
Import
<link rel="stylesheet" href="xxx/minirefresh.css" />
<script type="text/javascript" src="xxx/minirefresh.js"></script>
require引入
// support NPM and UMD
var MiniRefreshTools = require('xxx/minirefresh.js');
require('xxx/minirefresh.css');
import引入
// debug:.js dist:.min.js
import MiniRefreshTools from 'minirefresh';
import 'minirefresh/dist/debug/minirefresh.css'
HTML Layout
<!-- do not modify "minirefresh-xxx" -->
<div id="minirefresh" class="minirefresh-wrap">
<div class="minirefresh-scroll">
</div>
</div>
Initial
// MiniRefresh is a global variable
var miniRefresh = new MiniRefresh({
container: '#minirefresh',
down: {
callback: function() {
// pulldown event
}
},
up: {
callback: function() {
// pullup event
}
}
});
End Refresh
// end pulldown
miniRefresh.endDownLoading();
// end pullup
// true: no more data
// false: can still load more
miniRefresh.endUpLoading(true);
More
For more detail, refer to the official documentation
Effect
Base Showcase
1. 【Base List】basic usage
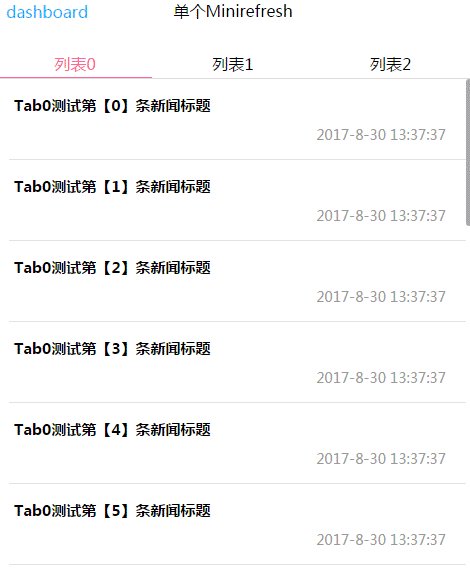
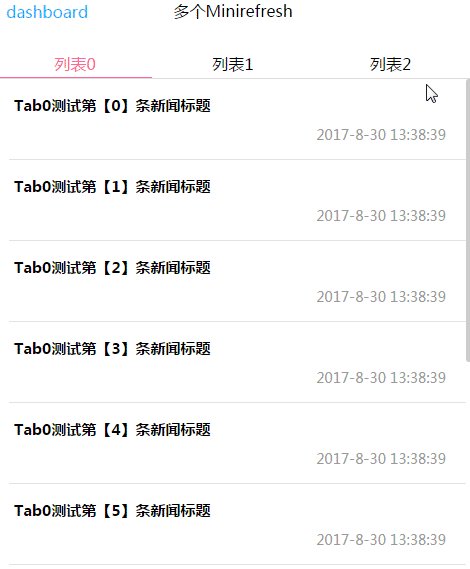
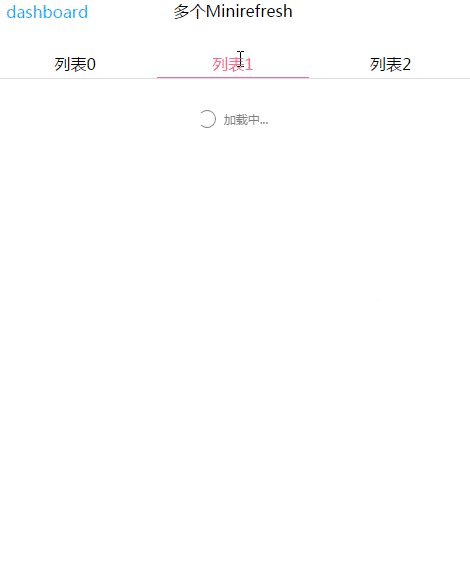
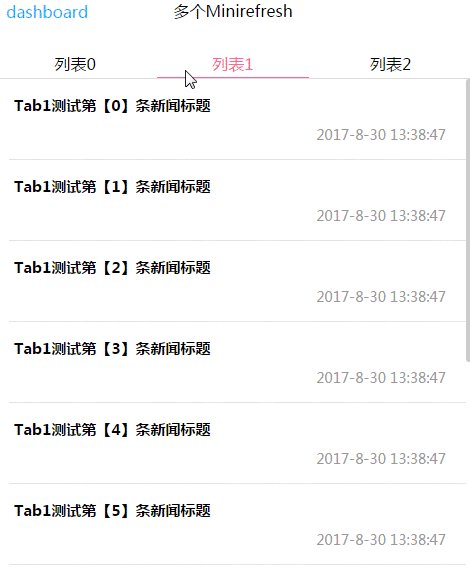
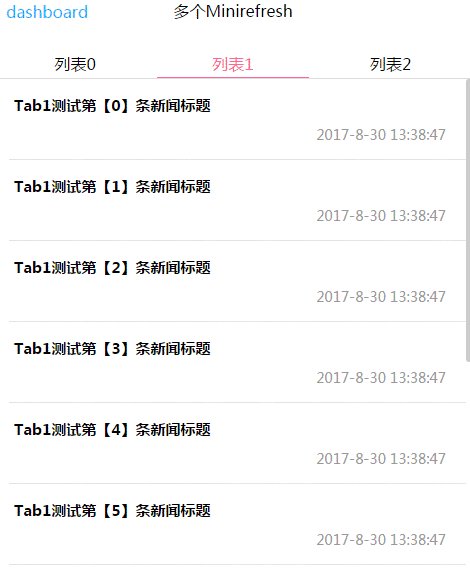
2. 【Multi List Single Container】refresh the container when the list is switched
3. 【Multi List Multi Container】there are miltiple containers at the same time
4. 【Vue Support】support Vue
Nested Showcase
1. 【Mui-Slider】nested gallery carousel
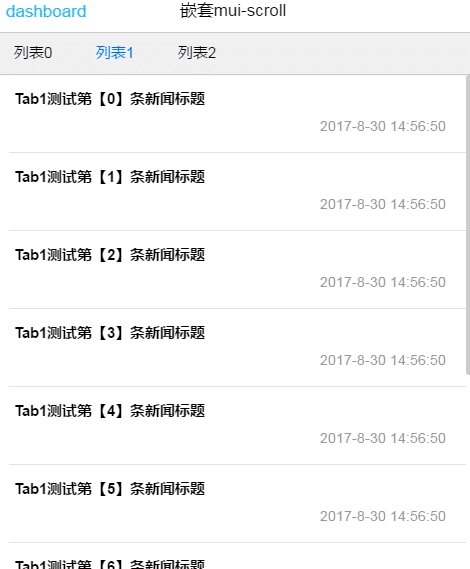
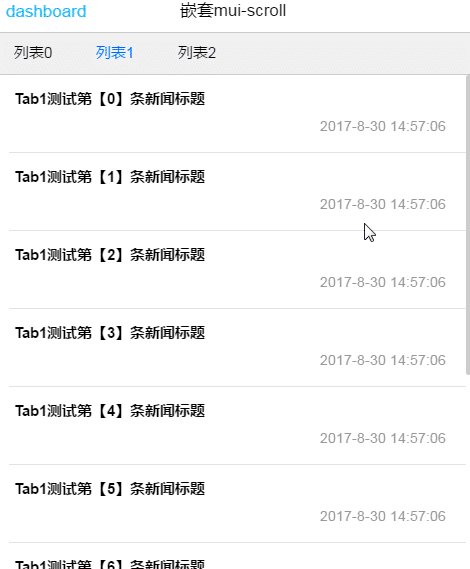
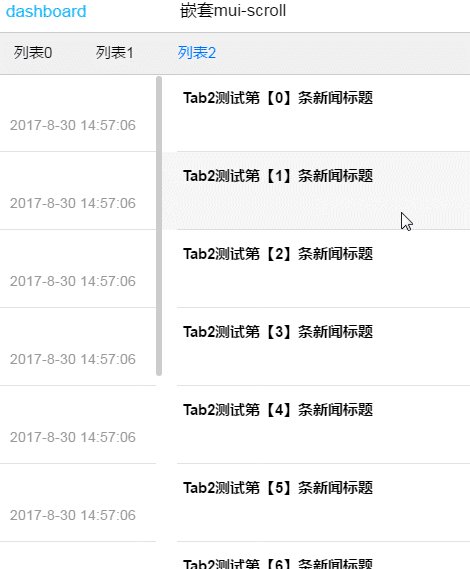
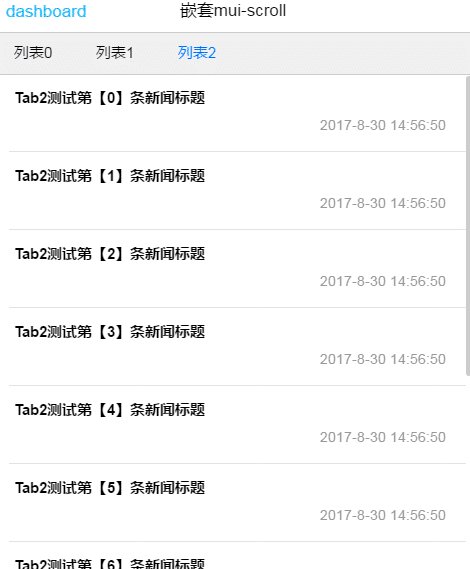
2. 【Mui-Scroll】nested in Mui-Scroll
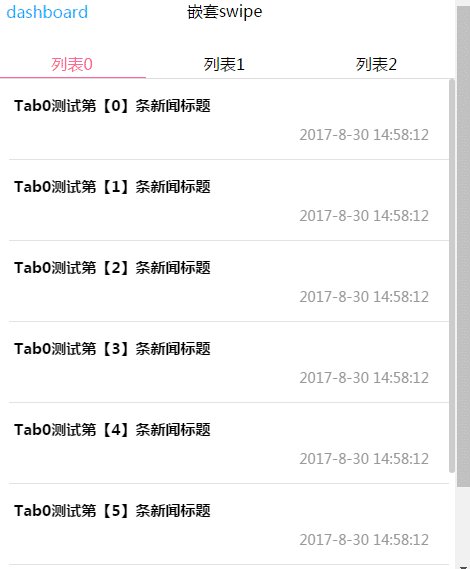
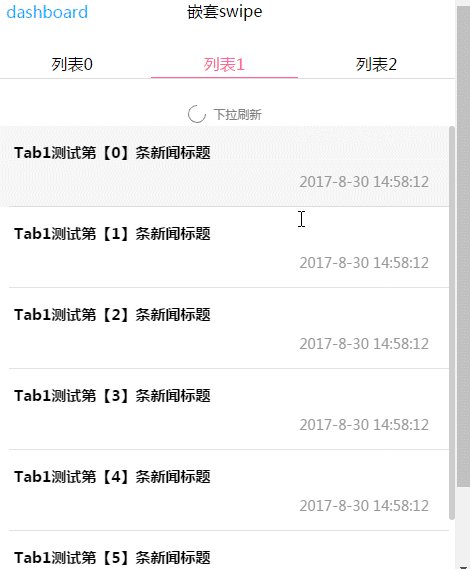
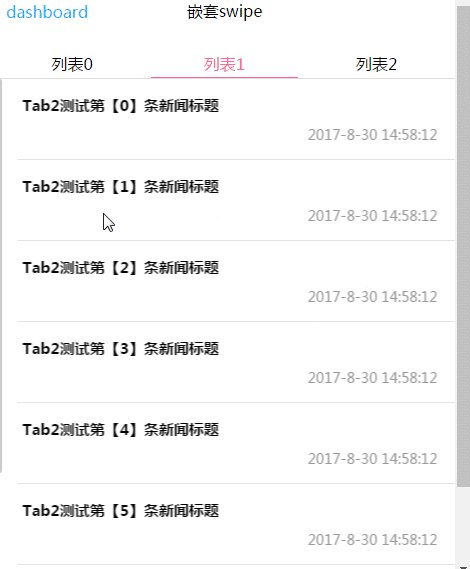
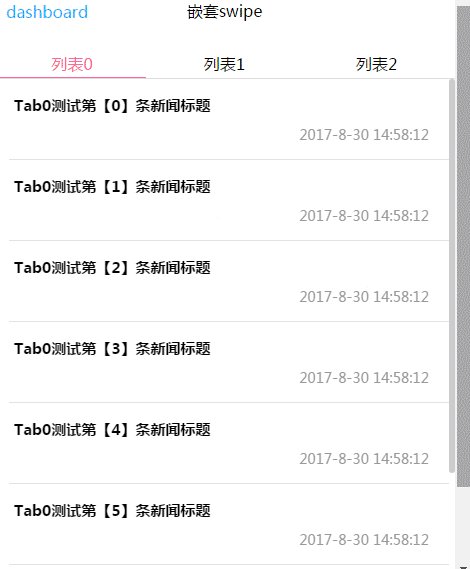
3. 【Swipe】nested in Swipe
Themes Showcase
1. 【applet】imitate weichat aplet
2. 【taobao】imitate taobao refresh
3. 【drawer3d】3D slidingdrawer
4. 【drawer-slider】slidingdrawer
showcase
https://minirefresh.github.io/minirefresh/examples/
Contribute
minirefresh Need You!
new Idea,new Themes,Fix bugs,new design(icon, pages)
by IssueorPull Request!
You Can Apply To Be An Owner Of This Project
first, to be a
Contributor(contribute your code or ideas)second, to be a
Manager(the permissions of read and modify)- brilliant contributionfinally, to be a
Member(the member of theMiniRefresh Organization, the real master!)- collaborative participate in this project
reference:https://minirefresh.github.io/minirefresh-doc/site/contribute/howtocontributor.html